هل تبحث عن أداة الدردشة النهائية؟ إذا كان زوار الويب لديك من مستخدمي Messenger المتحمسين ، فأضف Facebook Messenger القطعة إلى موقع الويب الخاص بك. في منشور المدونة هذا ، سنوضح لك كيفية الإضافة Facebook Messenger إلى موقع ويب ، وكذلك مكان إضافته على منشئي مواقع الويب مثل WordPress، ويكس و Shopify.

ما هو Facebook Messenger القطعه؟
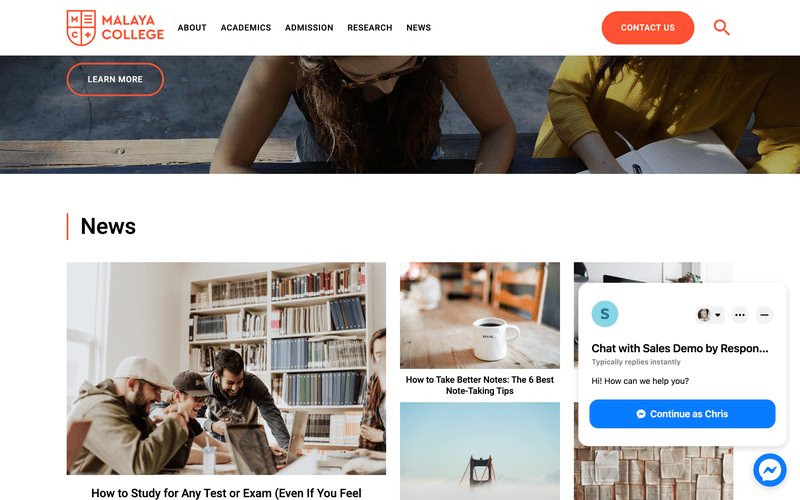
ال Facebook Messengerالقطعة هي مكون إضافي لموقع الويب يسمح لزوار الموقع بالدردشة مع صفحتك على Facebook عبر Messenger. باعتبارها واحدة من أفضل قنوات المراسلة في العالم ، يميل العديد من العملاء بشكل طبيعي إلى الدردشة عبر Messenger.

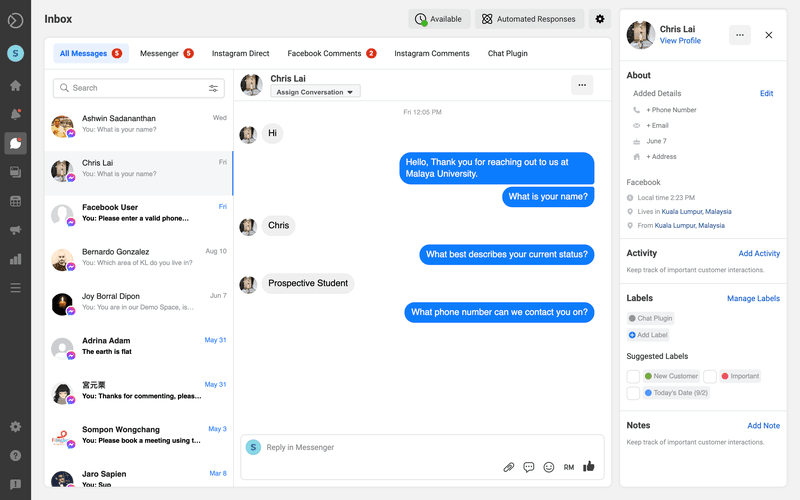
عندما يرسل زوار الموقع استفسارا عبر الأداة ، يمكنك الرد من خلال Meta البريد الوارد لجناح رجال الأعمال. هذا يكفي للشركات التي تتلقى كميات منخفضة إلى متوسطة من الرسائل وتعتمد على Facebook Messenger للتواصل مع العملاء.
<call-out> Do not mistake the Facebook Messenger widget with the Facebook Chat Plugin. While similar in some aspects, the Facebook Chat Plugin is no longer available from May 9, 2024. <call-out>
يجب على الشركات التي تتوكيل مع كميات كبيرة من المحادثات أو الدردشة مع العملاء عبر قنوات متعددة استخدام صندوق وارد للمراسلة متعدد القنوات مثل respond.io. بالإضافة إلى تبسيط جميع المحادثات في صندوق وارد واحد ، فإنه يوفر مزايا إضافية مثل الأتمتة والتحليلات المتقدمة.
لماذا الاستخدام Facebook Messenger القطعه
إذا كنت تستفيد من Facebook Messenger لتوفير دعم العملاء أو دفع المبيعات ، فأنت تعرف مدى فعالية النظام الأساسي. من بين الأسباب الرئيسية للنظر في استخدام دردشة الويب على Facebook قدرتها على إنشاء محادثات مستمرة وإنشاء قائمة جهات اتصال.
إنشاء مشاركة مستمرة ومتسقة
مع دردشات موقع الويب التقليدية ، ستفقد المستخدمين إلى الأبد بمجرد مغادرتهم موقع الويب الخاص بك. أملك الوحيد في مواصلة المحادثة هو أن يعودوا إلى موقعك. لم يعد هذا هو الحال بمجرد إضافة Messenger إلى موقع الويب الخاص بك.
أولا ، Messenger القطعة هي أسرع أداة لعملائك للوصول إليك وحل أسئلتهم. إنه يضمن أن العملاء يمكنهم مخاطبتك على الفور وبدون عناء على برنامج مراسلة مألوف ومريح.

كما أنه يتيح التواصل الشخصي مباشرة على موقع الويب الخاص بك لتقديم الدعم الفني واستشارة المنتج والمساعدة في الطلب أو الحجز والمزيد. يمكن للعملاء الوصول إليك عندما يكون الاهتمام مرتفعا لزيادة تحويلات المبيعات.
عند إضافة Facebook الدردشة على موقع الويب ، يتم حفظ محفوظات دردشة جهة الاتصال في Meta البريد الوارد لجناح الأعمال. هذا يعني أنه يمكنك استئناف محادثة مع مستخدم تحدث معك على Messenger حتى بعد مغادرتهم موقع الويب الخاص بك.
إلى جانب المحادثة ، يمكنك أيضا رؤية بعض معلومات ملفاتهم الشخصية الأساسية بما في ذلك اسمهم وصورة ملفهم الشخصي وعيد ميلادهم وموقعهم. سيساعدك هذا على خدمة العميل بشكل أفضل من أي دردشة مباشرة وبناء علاقة معهم بمرور الوقت.
بناء Facebook Messenger قائمة جهات الاتصال
الآن يمكن للأشخاص مراسلتك بسهولة من خلال Facebook استخدام Facebook دردشة العملاء ، ستتم إضافتهم إلى قائمة جهات الاتصال الخاصة بك إلى الأبد.

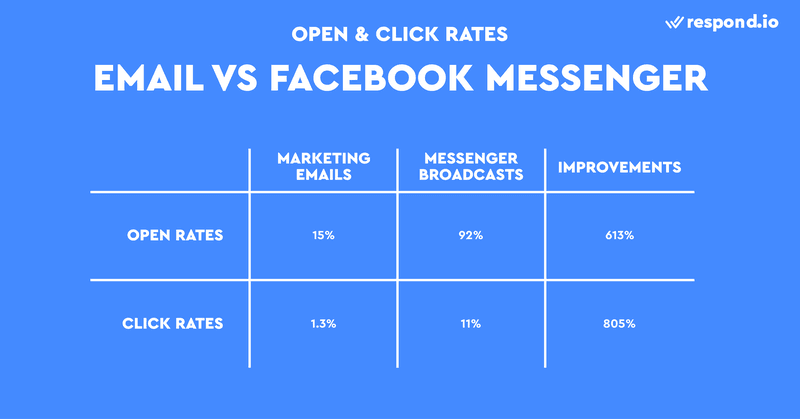
يمكنك التفكير في Facebook Messenger قائمة المشتركين بنفس الطريقة التي تقوم بها بقائمة المشتركين في البريد الإلكتروني. استخدم هذا كقناة اتصال جديدة مع جمهورك أو حتى استخدمه لإرسال عمليات بث Messenger ، والتي تتمتع بمعدل فتح مذهل بنسبة 92 بالمائة.
أداة Messenger هي مجرد طريقة واحدة لإنشاء ملف Facebook Messenger قائمة المشتركين. هناك عدة طرق لتنمية جهات اتصال Messenger الخاصة بك ، بما في ذلك الرد التلقائي على تعليقات Facebook أو الردود الخاصة ، وإعلانات أو روابط Click to Messenger ورموز QR على Facebook.
أخيرا ، تذكر أنه يجب على العملاء تسجيل الدخول إلى حساباتهم على Facebook لإضافتهم إلى قائمة جهات الاتصال الخاصة بك. مع وضع ذلك في الاعتبار ، دعنا ننتقل إلى القسم التالي ، حيث ستتعلم كيفية إضافة Messenger إلى موقع الويب.
كيفية إنشاء رمز القطعة
أولا ، دعنا نتحدث عن عملية إعداد أداة Messenger. لإضافة Facebook Messenger إلى موقع ويب ، تحتاج إلى القيام بهاتين الخطوتين بالتسلسل:
- إنشاء Facebook Messenger رمز القطعة
- أضف Messenger رمز القطعة إلى موقع الويب الخاص بك
إذا كنت تمثل شركة B2B وتحتاج إلى تشغيل وضع الضيف ، فإننا نوصي بإعداد Facebook Messenger القطعة عبر respond.io.
لا يمكنك فقط أتمتة التحيات أو الرسائل والعمليات بعيدا مثل توجيه الدردشة أو تعيين جهات الاتصال ، respond.io يتيح لك إضافة رمز مرجعي إلى ملف Facebook Messenger أداة لتحديد مصدر جهات الاتصال. يجب على الشركات الكبيرة النظر في هذا الخيار.
إنشاء رمز عنصر واجهة مستخدم على respond.io
عملية إعداد ملف Facebook Messenger القطعة بسيطة ويمكن القيام بها بسرعة باتباع هذه الخطوات.

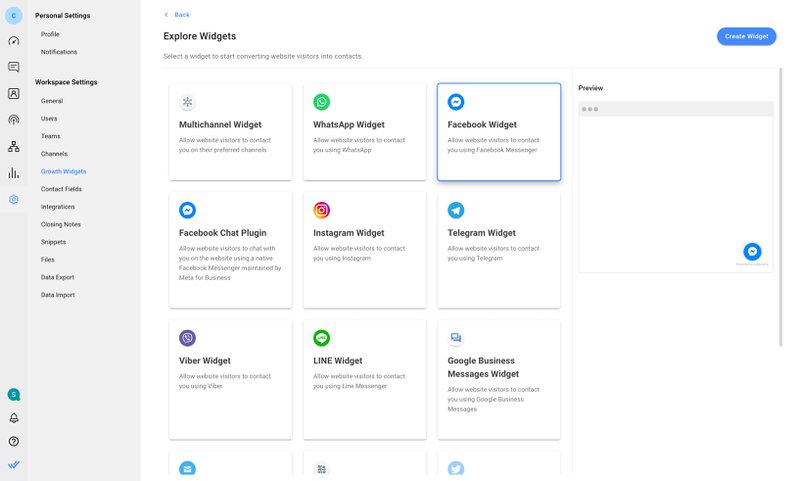
للبدء ، انتقل إلى الإعدادات > أدوات النمو. ثم انقر على إضافة عنصر واجهة مستخدم واختر Facebook عنصر واجهة المستخدم قبل النقر فوق إنشاء عنصر واجهة مستخدم.
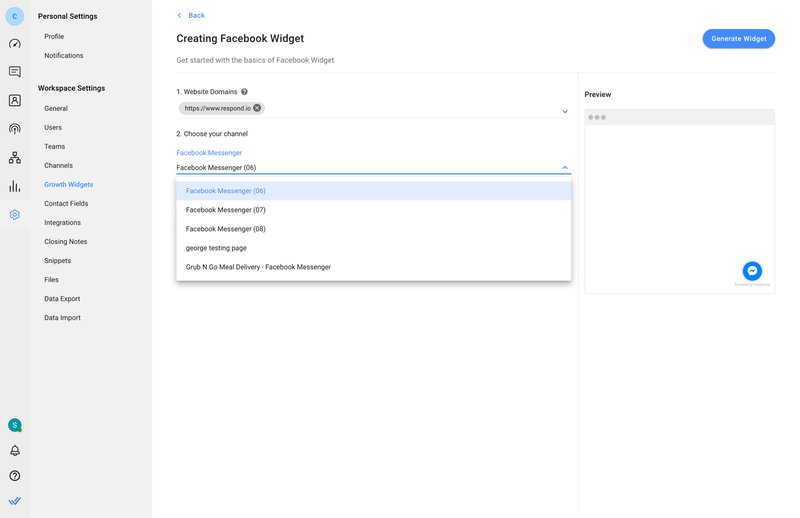
بعد ذلك ، أدخل موقع (مواقع) الويب حيث تريد إضافة أداة الدردشة وحدد الحساب الذي تريد إنشاء عنصر واجهة مستخدم له.

يمكنك إضافة نص مملوء مسبقا أو تخصيص مظهر الأداة بالنقر فوق أزرار الإعدادات المتقدمة . أخيرا ، انقر فوق إنشاء عنصر واجهة مستخدم ، وانسخ البرنامج النصي الذي تم إنشاؤه وقم بتثبيته على موقع الويب الخاص بك.
إذا كنت ترغب في التواصل مع العملاء عبر قنوات متعددة ، فيمكن أن تساعدك أداة omnichannel . يمكنك أيضا اختيار إضافة أداة دردشة موقع الويب إلى موقع الويب الخاص بك.
الآن بعد أن قمت بإعداد ملف Messenger القطعة ، والخطوة التالية هي تثبيت التعليمات البرمجية التي تم إنشاؤها على موقع الويب الخاص بك. سنوجهك خلال عملية التثبيت بعد ذلك.
كيفية الإضافة Facebook Messenger إلى الموقع الإلكتروني
قد يكون التنقل في نظام إدارة المحتوى لإضافة أداة دردشة أمرا مربكا. أدناه ، ستجد التعليمات لتثبيت رمز عنصر واجهة المستخدم Messenger على منشئي المواقع المشهورين مثل WordPress، ويكس,, Shopify و Squarespace.
كيفية إضافة رسول إلى الموقع: WordPress
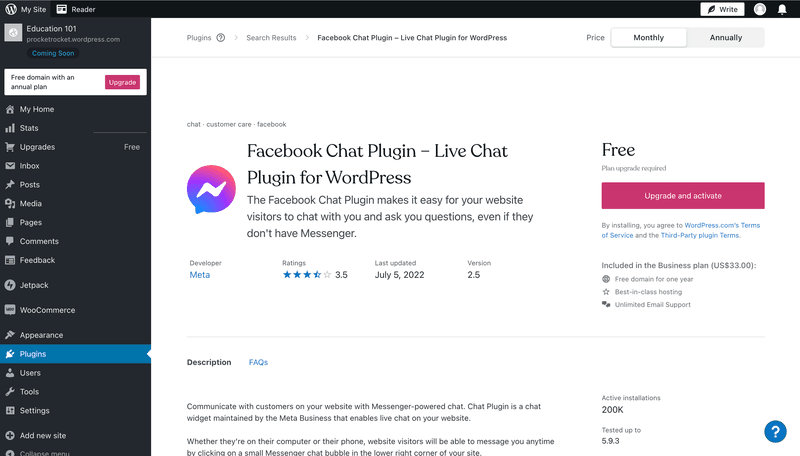
يمكنك الآن تثبيت ملف Messenger البرنامج المساعد بواسطة Meta مباشرة من علامة التبويب "الإضافات" في الشريط الجانبي. في حين أن المكون الإضافي نفسه مجاني ، إلا أن التثبيت متاح فقط لمشتركي خطة الأعمال أو مستخدمي خطة Pro ، لأولئك الذين يستخدمون الخطط القديمة.

لإضافة Facebook Messenger إلى الموقع على WordPress، اتبع التعليمات التالية:
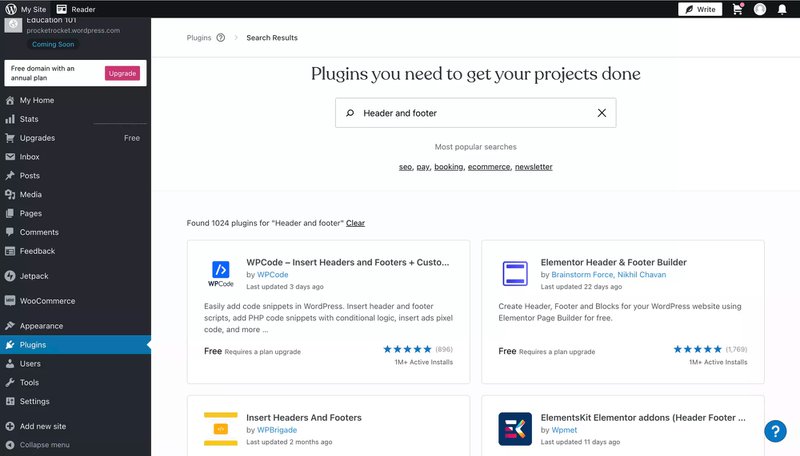
- ابحث عن Facebook Messenger القطعة وحدده.
- انقر فوق تثبيت الآن.
- انقر على تنشيط.
- ابحث عن علامة التبويب التي تشير إلى دردشة العملاء. انتقل إلى قسم بدء الاستخدام وانقر على تحرير المكون الإضافي للدردشة.
- قم بتخصيص المكون الإضافي للدردشة وأكمل إعدادك.
بدلا من ذلك ، دمج Messenger إلى أ WordPress الموقع باستخدام Messenger رمز القطعة. هذا يتطلب أيضا المرور عبر نظام حظر الاشتراك غير المدفوع. هناك عدة طرق يمكنك من خلالها إضافة ملف Messenger رمز القطعة إلى WordPress، بما في ذلك تثبيت مكون إضافي للرأس والتذييل.
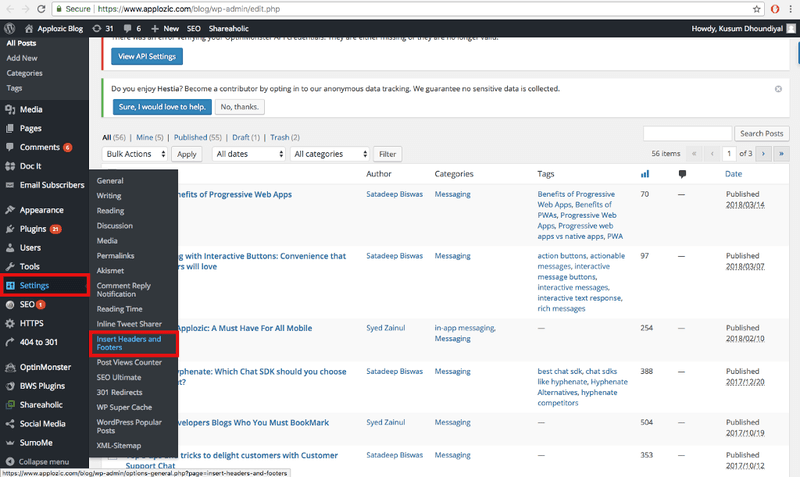
1. أضف المكون الإضافي للرأس والتذييل الذي تختاره من صفحة المكونات الإضافية.

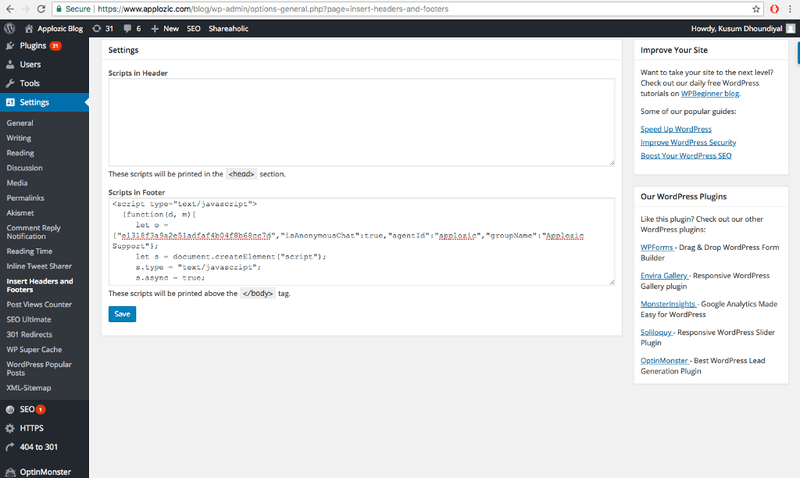
2. انتقل إلى الرؤوس والتذييلات.

3. أضف Facebook Messenger البرنامج النصي القطعة إلى التذييل.

لقد أضفت الآن Facebook Messenger الدردشة الحية إلى WordPress الموقع الإلكتروني.
كيفية إضافة رسول إلى موقع الويب: Wix
ماذا لو كنت ترغب في إضافة دردشة مباشرة إلى موقع Wix الإلكتروني؟ بمجرد إنشاء ملف عنصر واجهة المستخدم لتطبيق Facebook Messenger، اتبع الخطوات أدناه لإضافته إلى موقع Wix الخاص بك. لاحظ أنك ستحتاج إلى اشتراك مدفوع للوصول إلى هذه الميزة.
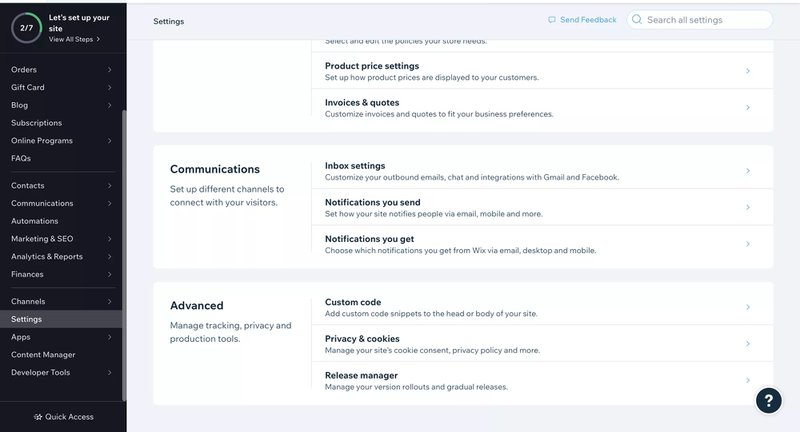
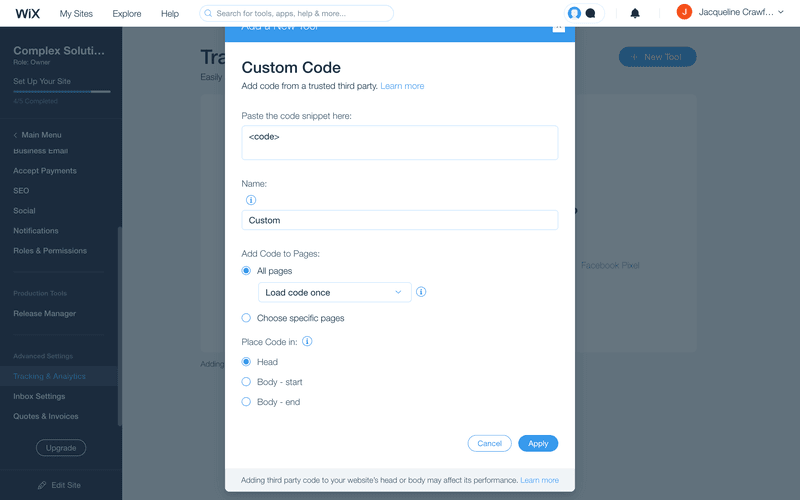
1. انتقل إلى الإعدادات > الإعدادات المتقدمة > التعليمات البرمجية المخصصة.

2. الصق ملف Facebook Messenger رمز عنصر واجهة المستخدم وحدد الصفحات التي تريد تطبيق الرمز عليها. تأكد من وضع الرمز في النص الأساسي - النهاية.

لقد أضفت الآن أداة دردشة Facebook إلى موقع Wix الخاص بك.

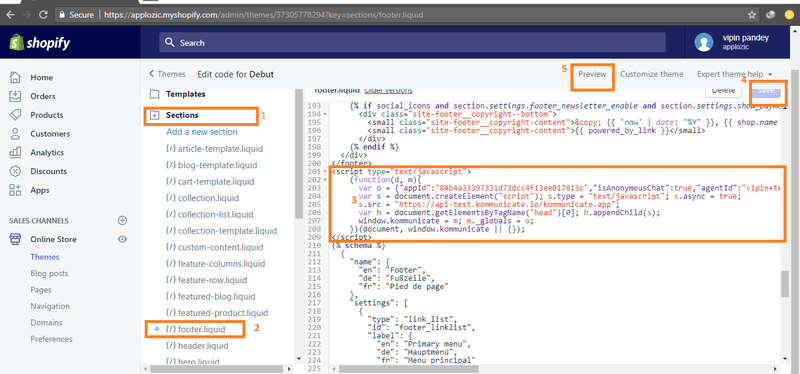
كيفية إضافة رسول إلى الموقع: Shopify
بمجرد حصولك على البرنامج النصي لأداة Facebook Chat ، اتبع هذه الخطوات التي تحتاجها للتكامل Facebook Messenger إلى أ Shopify الموقع.
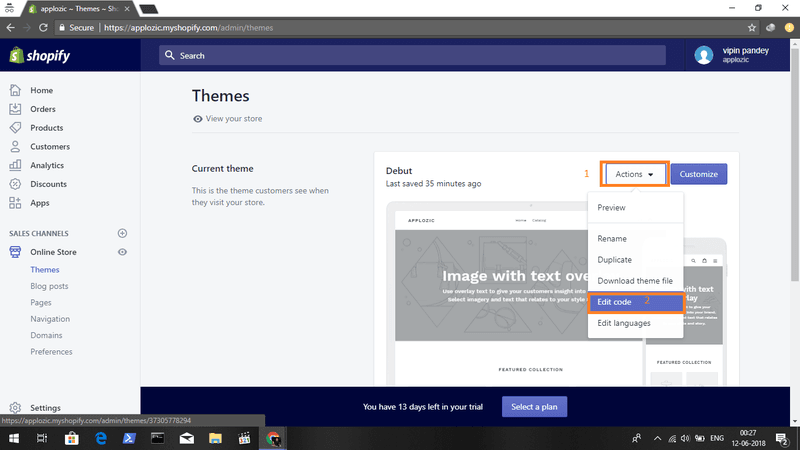
1. انتقل إلى المتجر عبر الإنترنت وتحرير التعليمات البرمجية.

2. افتح قسم footer.liquid والصق ملف Facebook Messenger البرنامج النصي القطعة.

لقد أضفت الآن أداة دردشة Facebook على Shopify الموقع.
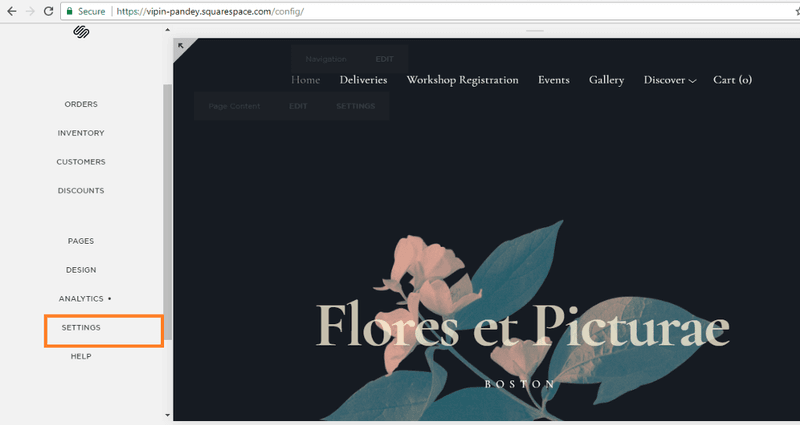
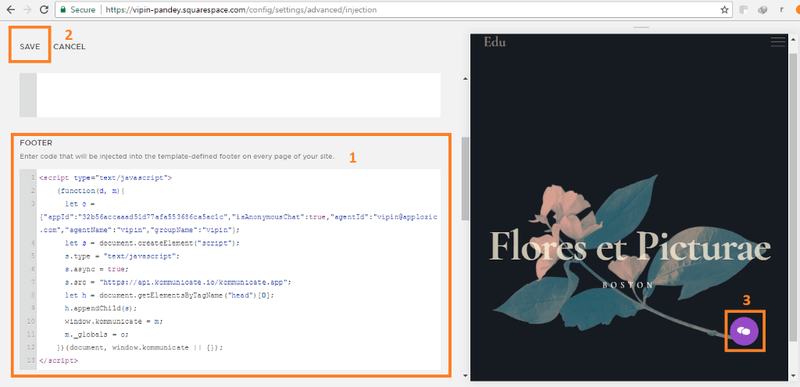
كيفية إضافة رسول إلى الموقع: Squarespace
بمجرد حصولك على البرنامج النصي لأداة Facebook Chat ، فقد حان الوقت لتضمين Messenger في ملف Squarespace الموقع.
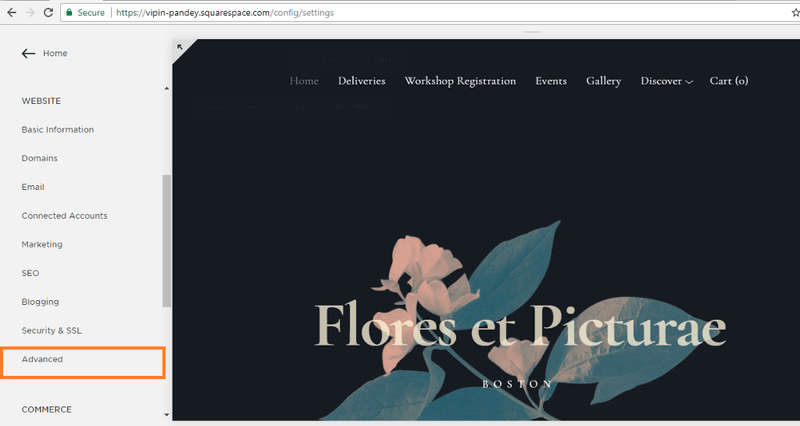
1. تسجيل الدخول إلى Squarespace، وحدد موقعك وافتح الإعدادات.

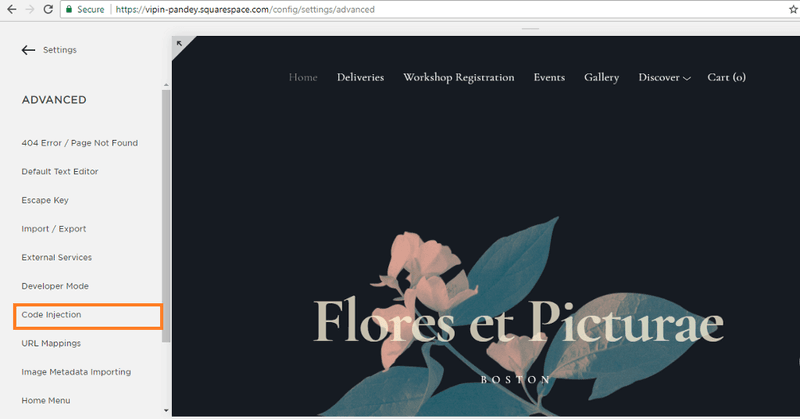
2. انتقل إلى الإعدادات المتقدمة.

3. انتقل إلى حقن التعليمات البرمجية.

4. الصق ملف Facebook Messenger البرنامج النصي القطعة.

لقد أضفت الآن Facebook Messenger الدردشة الحية إلى موقع الويب الخاص بك.
لقد أوضحنا لك كيفية إنشاء رمز أداة دردشة Facebook الخاص بك وتثبيت أداة Facebook Chat على بعض أشهر منشئي المواقع. هل تريد الدردشة مع العملاء على أداة Messenger والقنوات الأخرى ، بالإضافة إلى الوصول إلى تفاصيل الاتصال الخاصة بهم وسجل الدردشة في صندوق وارد مركزي؟ سجل للحصول على respond.io حساب الآن.

مواصلة القراءة
وهذه هي الطريقة التي تحصل بها على أداة Messenger لإضافتها Facebook Messenger إلى موقع الويب الخاص بك. إذا كنت قد استمتعت بالقراءة حول كيفية تنمية نشاطك التجاري باستخدام أداة الدردشة النهائية ، فتعرف على المزيد حول المراسلة الفورية للأعمال من خلال منشورات المدونة هذه:
- كيفية الاستخدام WhatsApp التكامل مع الموقع
- الدليل النهائي ل Telegram مهنة
- الدليل النهائي ل Viber للأعمال